Blog
Album Of The Day: Ctrl by Derek Webb

Released 13 years ago yesterday, this is a very unique concept album from Derek Webb. Maybe a bit ahead of its time, this album is a bit of a sci-fi story about someone who is so enamored with his computer and disenchanted with his life, he desires to upload himself to the computer and discontinue his human life. He seems to succeed and finds it's not exactly what he hoped for, and is able to get back to his human life. The music is a very unique and somewhat disconcerting collection of vocals, nylon string guitar, electronic beats and other elements, plus brief bits of discordant shape note choral singing. (If you do some research, you can also find a related side-project where the computer tries to become human along with a short narrative story to go with the album.) This is not an album I listen to often, but it's definitely a unique, ambitious concept album that is an interesting listen, and may even seem a bit more relevant today than ever before.
Release Year: 2012
Listen on Apple Music
Listen on Spotify
Album Of The Day: My Utmost For His Highest by Various Artists

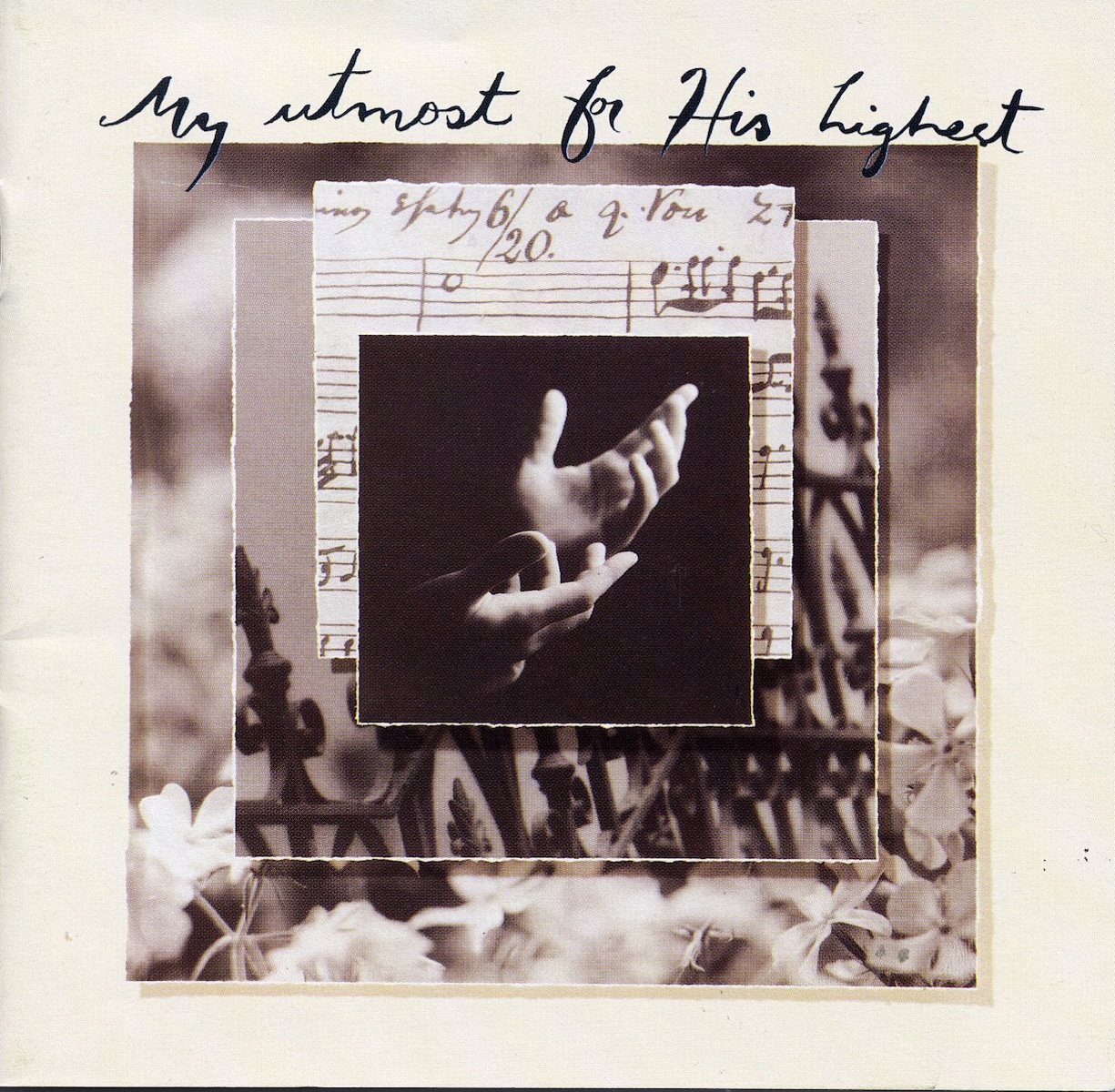
Released 30 years ago today, I think, is this album celebrating the Christian devotional book by Oswald Chambers of the same name. First published about 100 years ago, the book has 366 one-page reflections and prayers. The album has 11 songs written by artists, each based on one of the pages of Chambers's devotional. About half of the songs are co-written by Michael W. Smith, though he lets other artists perform all but one of those songs. The biggest Christian pop artists of the time are here along with Smith with original, new songs, from Amy Grant to Steven Curtis Chapman to 4Him to Twila Paris. I only picked up this album a few years ago, so it's not one that's well-known to me, but it's got some pretty good songs. One song I heard about 10-15 years ago sung by a choir at church is the final track, "Shine On Us", here performed by Phillips, Craig & Dean. Like many songs on this, it's a very worshipful, adult contemporary hymn. It's not an amazing album by any means, but I think it's a good example of where Christian music was 30 years ago.
Release Year: 1995
Listen on Apple Music
Listen on Spotify
Album Of The Day: One Moment More by Mindy Smith

For many years, I said I hated country music. I didn't want to go to a bar with line dancing, and the songs about trucks and girls weren't my thing. But I've learned that I don't hate country music as much as I think. I found the Ken Burns documentary on Country Music to be fascinating. And one album that got me into country about 20 years ago is this debut album by Mindy Smith. She mixes the singer/songwriter, adult contemporary style with just a bit more country than I am used to, and I love it. She talks about the struggles of life, going to God for help, and well, then there's a cover of "Jolene" with an appearance from Dolly Parton just to make sure it is really a country album. Most of the songs are great for a chill, quiet evening, though a few like "Hard To Know" and "Come To Jesus" get a bit more rowdy. The title track is one of my favorite songs from Mindy Smith and is a great closing song. Unfortunately, I never felt that her later albums grabbed me like this album does, for some reason. But I regularly give this album a listen like I am right now.
Release Year: 2004
Listen on Apple Music
Listen on Spotify
Album Of The Day: The Suburbs by Arcade Fire

"Now our lives are changing fast / Hope that something pure can last." Released 15 years ago yesterday, this is the third album from indie rock band Arcade Fire and probably their most popular album to this day. It won the GRAMMY Award for Album Of The Year. At 64 minutes long and 16 tracks, it's a long, sprawling album like the suburbs that seem to just go on and on in most American metros. It seems like the subject matter is the two brothers in the band growing up in the suburbs of Houston in the '80s and '90s, and musically inspired by the music of the '70s and '80s, from Depeche Mode to Neil Young. So it's a fun mix of rock and dance to lyrics about the sameness of the suburbs and how the world has changed since we were kids. It's very well-crafted and definitely worth a listen, though it's only my second-favorite album about the suburbs released on that day in 2010. (That's sure a weird coincidence!)
Release Year: 2010
Listen on Apple Music
Listen on Spotify
Album Of The Day: Suburba by House Of Heroes

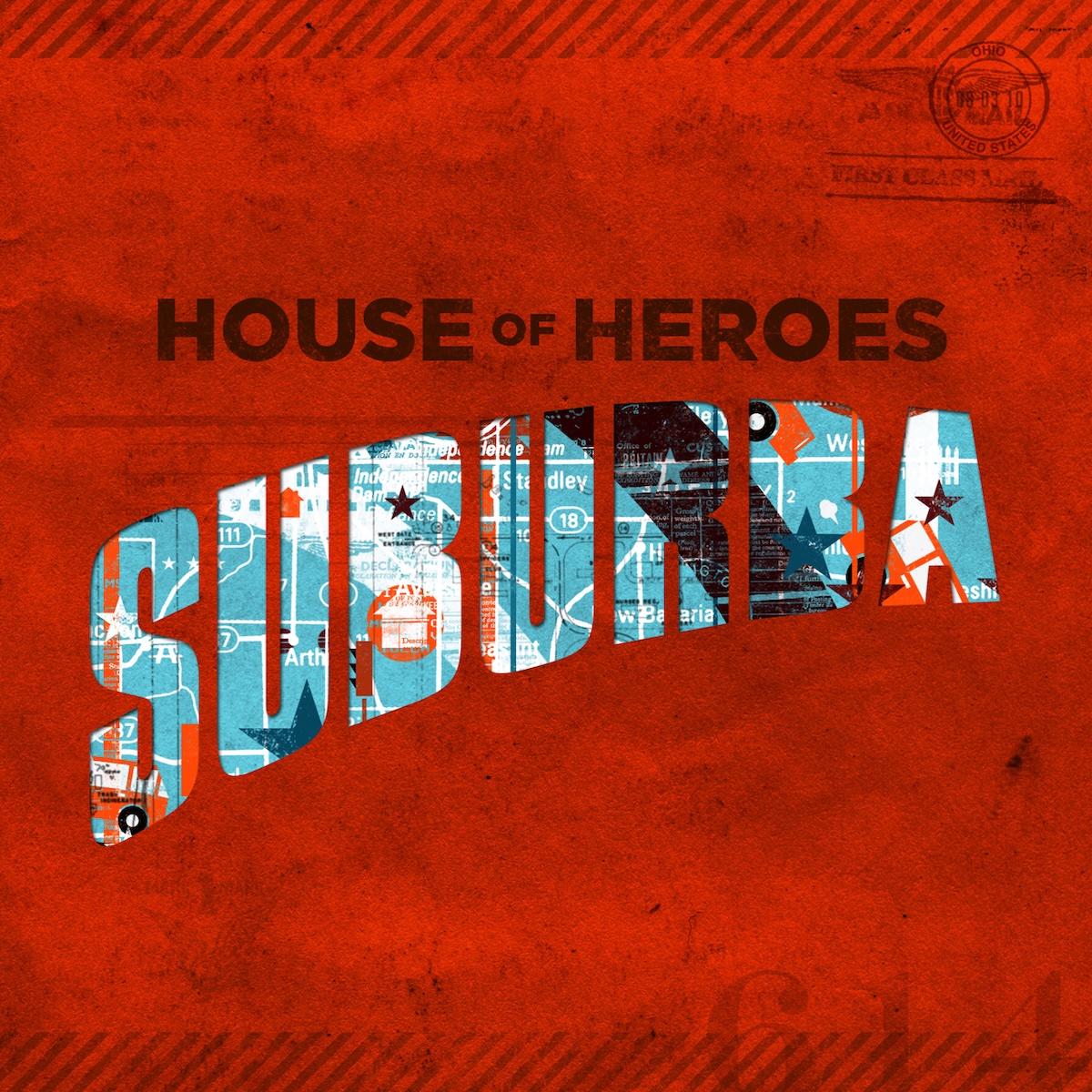
"God save us, the foolish kings." Released 15 years ago today, this is the fourth album from alternative rock band House of Heroes, one of my all-time favorite bands. This album is an excellent rock album with a bit more of a pop edge than their earlier albums. These guys always have great harmonies too. Lyrically, it tells the stories of kids exploring the suburbs they live in as they grow up, get into trouble, and fall in love. It goes from full-on guitar-based rock to some heartfelt, slower songs and back, but this album amps me up so much. In the end, the kids grow up and finds a way forward and the truth in life. Sadly, this tremendous album was overshadowed by a much more popular indie rock band releasing an album about the suburbs on the exact same day. House Of Heroes sadly never gained the popularity I thought they should have for all their musical and lyrical expertise.
Also, I'm happy to say it's been one year that I've been posting an Album Of The Day most days. 287 of 365 days is a pretty consistent track record. I hope you have enjoyed it and continue to enjoy it as I continue to highlight more albums I am listening to. Thanks for reading these posts, and I hope you found something you decided to listen or re-listen to over the year. I have many more albums, EPs and singles I will highlight over the coming years, so stay tuned.
Release Year: 2010
Listen on Apple Music
Listen on Spotify
Album Of The Day: The Question by Emery

Released 20 years ago today, this is the 2nd album from post-hardcore band Emery, and probably their most popular album. Like most of their albums from this time, the music is mostly heavy rock/metal, but the lyrics are a mix of emo-ish singing and loud screams, for some pretty unique musical sounds. Lyrically, most of it seems to be about teenage relationships and insecurities, more specifically the stupid things young people do and later regret. I love the music of Emery because it mashes together so many styles; so much of the vocals sound like they could be in a Broadway production with all the drama and emotion, but instead they are in a mix with raging guitars and heavy drums and bass. I will admit at first I wasn't really sold on Emery, but after a few listens I came to love their albums. This is a great album to listen to all the way through because it is a great exploration of actions and emotions with unique music.
Release Year: 2005
Listen on Apple Music
Listen on Spotify
Album Of The Day: The Great Depression by Blindside

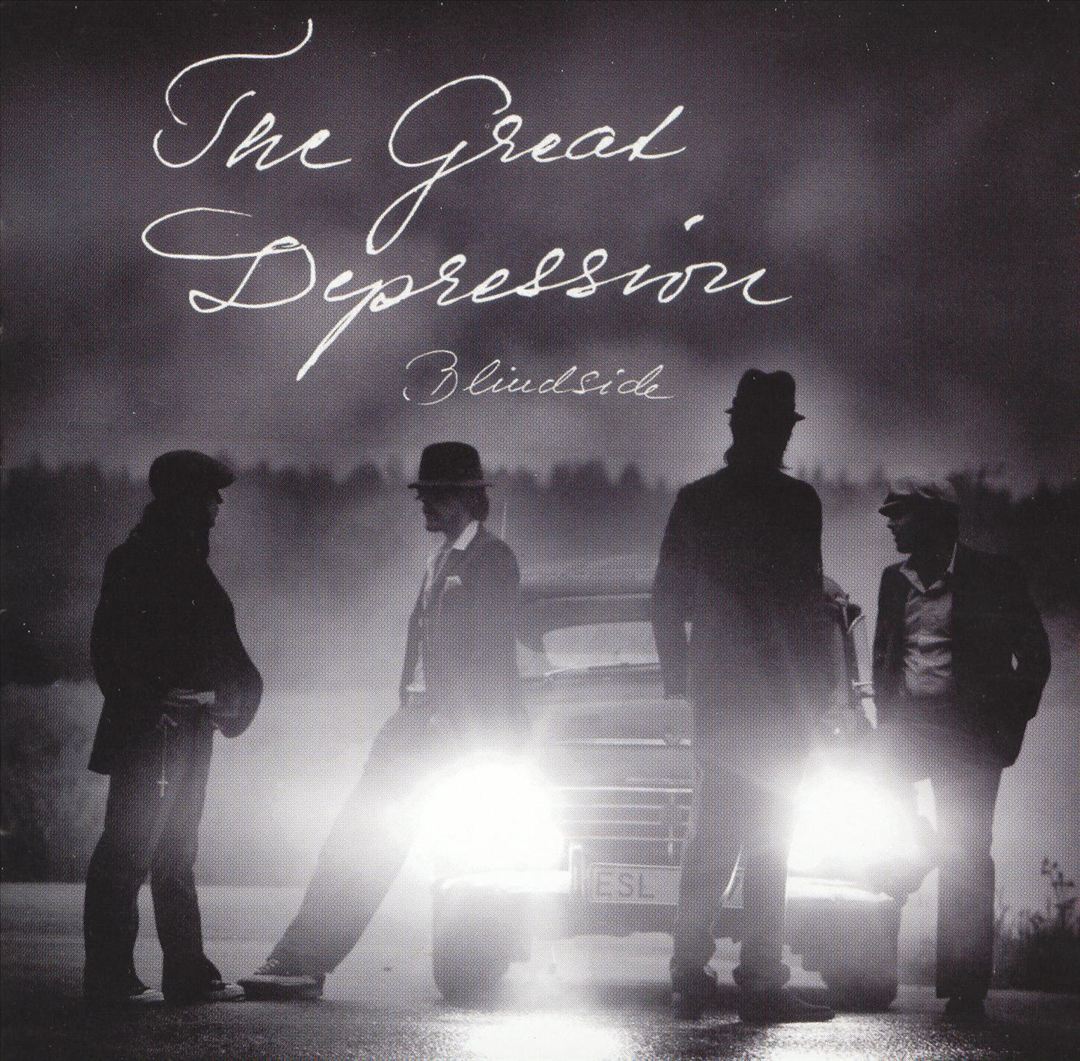
Released 20 years ago tomorrow, this is the 5th album from Swedish rock/metal band Blindside. While not as beloved as their 2001 album Silence, I think this album is my second favorite album from this band. The guitars are loud and lead singer Christian sings, wails and screams excellently throughout. Interestingly, I've loved this album, but upon reading the reviews online, it seems like most didn't like it. The band were on a new label for this album and probably no longer had the budget they had on their two previous albums on a major label, and I suppose the production doesn't sound as clean and perfect, but I think that adds to the character of it. This album is a bit more experimental, with some more electronic elements mixed in with the band's metal sound. And maybe it was too pop/rock for the long-time metal fans, but I was never really that interested in their old '90s Tooth & Nail releases and really only got into them in their Atlantic albums which were a bit more modern rock than metal. The lyrics are a bit darker than their previous few albums, maybe, but I find on occasion I'm up for some dark, brooding thoughts with my screaming music. My favorite songs are "This Is A Heart Attack", "My Alibi", and "When I Remember". Maybe give this a listen and you'll find these Swedish rockers are better on it than you remember.
Release Year: 2005
Listen on Apple Music
Listen on Spotify
Album Of The Day: Freaks by The Hawk In Paris

In the early 2010s, Jars of Clay's lead singer Dan Haseltine joined up with producer/musicians Matt Bronleewe and Jeremy Bose to form the group The Hawk In Paris. They released a few EPs, singles and this album. Freaks consists of electronic pop with Haseltine's vocals. Most of these songs are love songs, though some are about love lost. The songs are full of lots of electronic programming, bleeps and boops, etc. It's a lot of fun energy musically, with maybe a bit of sad lyrics, but I like it. Dan Haseltine is one of those artists who is probably always writing music even if he's got no band to release them with, so it's fun to see him team up with others and show a different side of him with this album and this group. And Bronleewe and Bose are great at crafting a unique musical bed to go with the melodies. Check it out if you're looking for something a bit different today.
Release Year: 2013
Listen on Apple Music
Listen on Spotify
Album Of The Day: Fourth From The Last by The W's

It was 1998. For a brief moment, the swing jazz music of many decades before came back into fashion. And if you wanted swing music made by Christians, The W's was the band for you. Released 27 years ago yesterday, this is their first album and includes 11 whimsical and fun songs. Their musicianship and songwriting is pretty good, though to be honest, I haven't listened to this enough over the years for the lyrics to be at all memorable. Well, the one exception to that was their big single, the very cheesy song "The Devil Is Bad". It, quite predictably, tells the story of Eve and the snake in the Garden of Eden, with the chorus exclaiming "You are the devil and you are bad!" A few other songs tell Biblical stories, but others like "Alarm Clock" and "King of Polyester" seem to be just fun swing grooves with lyrics about life and love. Is it the best swing album? No, probably not. But it was a kinda big deal among the Christian rock crowd back in the day. It was also kinda legendary because, until earlier this year, it wasn't on any streaming services. Now it's on there in a compilation of their whole discography, so the first 11 tracks is this album.
Release Year: 1998
Listen on Apple Music
Listen on Spotify
Album Of The Day: Counting Stars by Andrew Peterson

"I'm a world traveler into these uncharted lands." Released 15 years ago yesterday, this is the eighth studio album by Christian singer-songwriter Andrew Peterson. Mr. Peterson uses the piano and the guitar to perform his melodies exploring his place in the world ("World Traveler" and "Fool With A Fancy Guitar") and longing to know God more, living in hope of a better world to come ("In The Night My Hope Lives On" and "The Reckoning (How Long)"). Incorporated in the lyrics are many literary references and beautiful poetic lines. The instrumentation and musicianship of his band is so good, too; a great mix of pop/rock and a healthy dose of folk/country twang. Like most Andrew Peterson albums, I listen to them regularly, but honestly, before writing this I couldn't really remember exactly which songs were on this album. But on listening again, it's full of great songs, like the Christian radio hit "Dancing In The Minefields" and "Planting Trees" about bringing life to the world. It's not my top Andrew Peterson album, but Counting Stars is a really good one.
Release Year: 2010
Listen on Apple Music
Listen on Spotify