How To: Plan a Trip Using Google Maps
I found some new features on Google Maps recently, so I thought I'd use a real-world example to demonstrate them. Last night I was going to leave work by biking to the light rail station, riding the light rail downtown, and then biking the rest of the way home. Before I left, though, I found out that there was a pre-season Vikings game last night. In case you didn't know, the train is packed full, and I mean really full, of drunken rednecks on the way to the Vikings game, and it's not pleasant for someone who's just trying to make his way home from a day of work. So, I thought this the perfect time to ride my bike all the way home, without any MetroTransit involved.
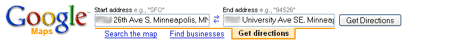
To get started, I put in my work and my home locations into the search box:

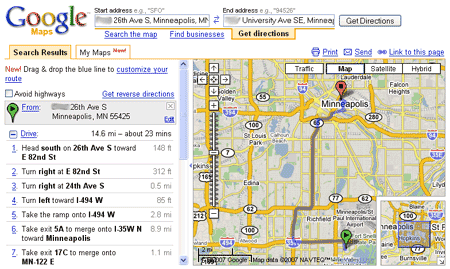
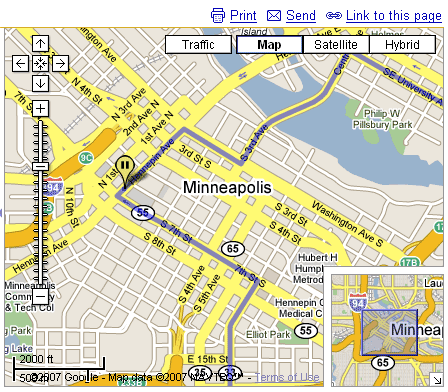
Here's what I got:

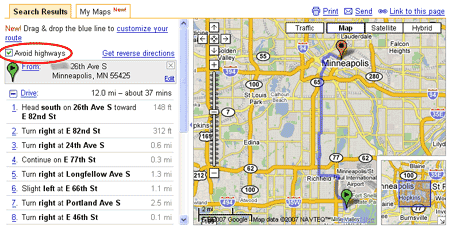
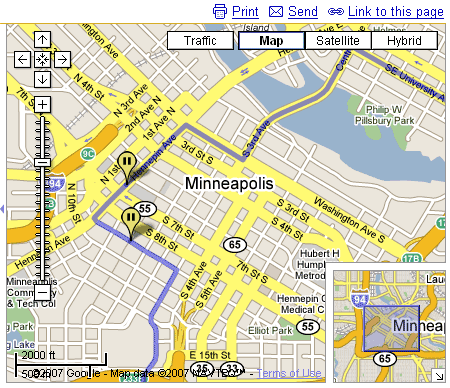
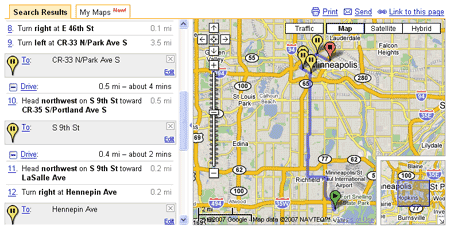
It immediately gave me a nice looking map, but it's all on major freeways. I'm not going to bike on those! However, those smart guys at Google think of almost everything, and just about then I spotted a checkbox that said, "Avoid Highways". Once I checked that, I got something more like this:

Now that's good. I can do that. I quickly looked through the roads and made sure I was familiar with them and knew where I was going. There were a couple parts in the Richfield area that I wasn't sure if I'd ever been on, but I knew it was straightforward enough that it would work. I loved the idea of taking the frontage road along 77 and taking Park Ave. through south Minneapolis, because I knew they are not too highly trafficked and that most of Park Ave. has a nice bike lane. I knew that I wanted to stop at my mailbox downtown like I usually do on Thursdays, so I wanted to see a closer look at the downtown route.

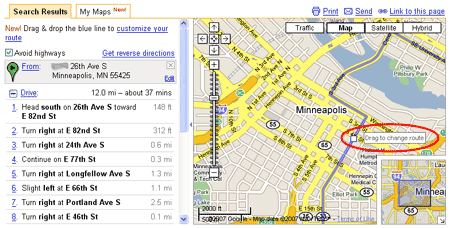
I happened to hover over the route line and a friendly note popped up saying "Drag to change route". So, I clicked on the line and dragged it over to the mailbox place. The route and directions automatically readjusted.

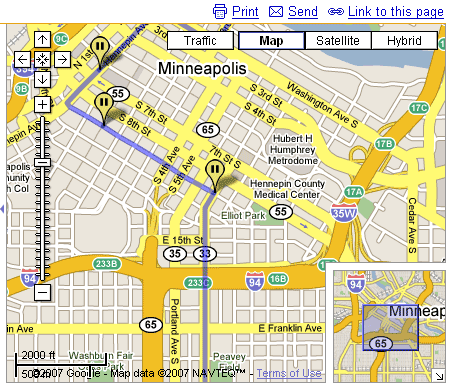
However, I've had the experience of trying to bike down 7th St. S., and I know it's congested and leaves no room for bikes. Because of experience and consulting a map of downtown bike lanes, I decided that 9th St. S. was a much better option, with a nice, dedicated bike lane on the left side of the road. So, I just clicked on the route and dragged it off of 7th St. and voila!

However, this was not too helpful. I didn't want to make my trip more confusing by going off Park Ave. and biking around the Convention Center. Thankfully, I just clicked on the map again and made the map route me through Park Ave. and 9th St.

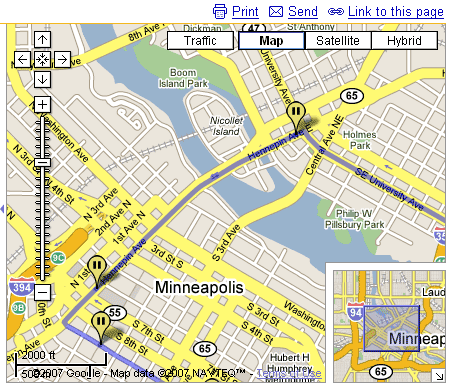
Of course, since I was running late and missing dinner anyways, I decided to make another stop for dinner. (Besides, I wouldn't want to use the 3rd Ave./Central Ave. bridge because it's got very little room for biking on the sides. I usually take the Stone Arch Bridge, which it's sad this bike/walk trail isn't even shown on Google Maps.) So, I dragged the line up to Chipotle, of course.

Instead of zooming out, I just clicked on "Show All Directions" and it snapped back to the full view. Also, all the stopping points (and the stopping points I made to just make sure the route was to my liking) were reflected on the turn-by-turn directions.

It ended up being a great 12.6 mile bike ride, and it only took 65-70 minutes, if you don't count stopping to fill a tire with air, stopping at my mailbox, and eating some Chipotle. But it was a lot of fun, and it was almost an adventure. Thanks to Google Maps, though, it made the details of where to go really easy. (No, I didn't print them out and refer to them every couple miles or anything like that - I kept them in my head.)
Comments
Dan, We all know that you have a photographic memory! Way to go! By the way...I did a similar search the other day...before I read your blog. Yeah, it's great. MOM :)
Add new comment